| Menu |
|
|
 |
| Support telefonnummer |
|
Ring 70 27 34 55 |
 |
|
Hvordan kan jeg indsætte mine egne CSS-koder i stylesheetet? |
| |
Svar:
| Opdateret den 01-07-10 14:53 |  |
|
Hvis du har behov for at tilføje nogle specielle CSS-koder, der ikke er muligt via standardopsætningen, kan du gøre det i det ekstra stylesheet i EasyPage.
Du finder dette stylesheet under "Sider" => "Opsætning" => "Ekstra" => "Ekstra stylesheet". På denne side har du fri adgang til at skrive dine CCS-koder.
Eksempel:
Hvis du f.eks. gerne ville formatere nogle tabeller på din hjemmeside og ikke ønsker at gentage denne proces i editoren (f.eks. lægge baggrundsfarver og rammer på osv.), så kan du tilføje noget CSS-kode i stylesheetet.
Her under vises formatering af en tabel med klassenavnet "tblEksempel"
/*Start - eksempel på fomatering af tabel*/
.tblEksempel {
width:100%;
border-left:1px solid #bcbcbc;
}
.tblEksempel th {
padding:3px;
text-align:left;
font: bold 10px Verdana, Arial, sans-serif;
color: #333333;
border-right: 1px solid #bcbcbc;
border-bottom: 1px solid #bcbcbc;
border-top: 1px solid #bcbcbc;
letter-spacing: 2px;
text-transform: uppercase;
background: #bcbcbc;
}
.tblEksempel td {
padding:3px;
margin:0px;
color: #333333;
text-align:left;
background: #f0f0f0 ;
border-right: 1px solid #bcbcbc;
border-bottom:1px solid #bcbcbc;
border-top: 0px solid #bcbcbc;
vertical-align:top;
}
/*Slut - eksempel på fomatering af tabel*/
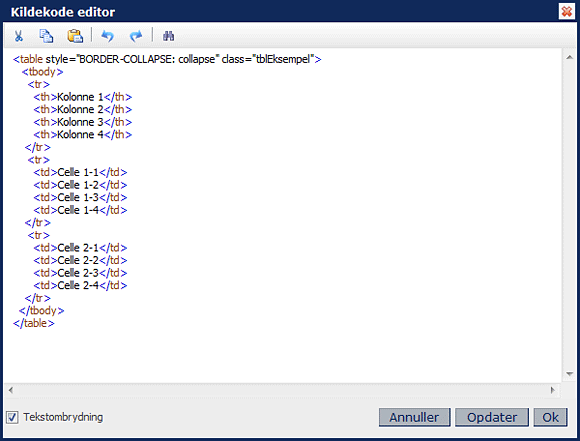
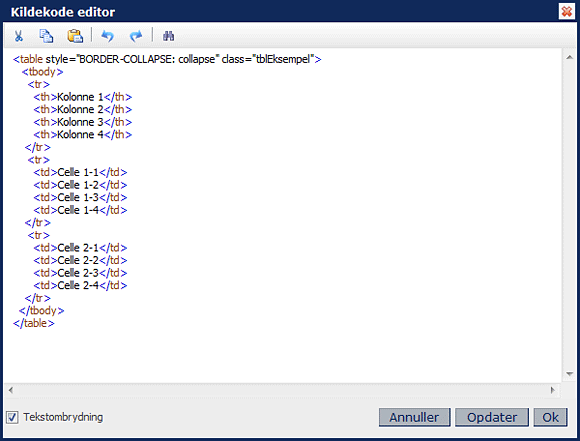
Når denne kode er lagt en i stylesheetet skal du kun tilføje følgende kode i hver tabel du gerne vil have formateret: class="tblEksempel"
Du tilføjer koden i HTML-koden under fanebladet "Objekter" i editoren, hvor du klikker på knappen  for at åbne sidens HTML-kode. for at åbne sidens HTML-kode.

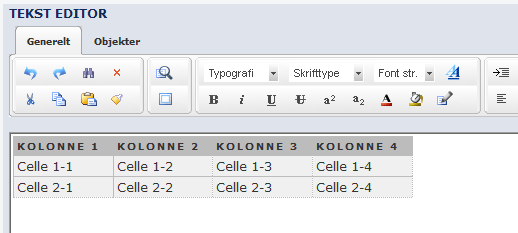
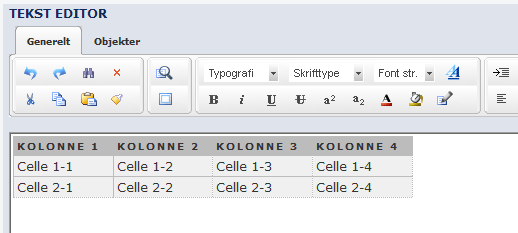
Det giver tabellen følgende udseende:

|
Tilbage
|



 for at åbne sidens HTML-kode.
for at åbne sidens HTML-kode.